「WordPress」プラグインを使ってのブログ投稿が捗っているので、本格的にObisidianをブログエディタとして運用するためにやったこと色々をまとめておく。
下準備
コミュニティプラグインをインストール
「Update time on edit」というプラグインを入れておく。
これは、ノートを作成したときと更新したときに自動でプロパティを書き換えてくれるもの。
記事一覧を作りたい場合は「Dataview」もインストール。
ブログ用フォルダを作っておく
ブログ投稿目的以外でもObisidianを使っているので、わかりやすくするためにブログ投稿用のフォルダを用意する。私は「10_Blog」というフォルダをつくった。
私の設定では、ノートを新規追加する際は「00_Inbox」直下に作成される。それを都度「10_Blog」に移動させていくことにしたので、設定からホットキーを設定しておく。
私は「Command+Shift+I(移動のい)」で「ノートを別のフォルダに移動」する機能が発動するようにしておいた。
プロパティ「Status」を追加
プロパティに「Status」を追加する。テンプレートを使って追加するのが簡単かな。
私は「書きかけ」「投稿済」という分類にした。
「WordPress」プラグインを使って投稿できるようにする
以下の記事を参照。

Obsidian内にブログ記事リストを作成する
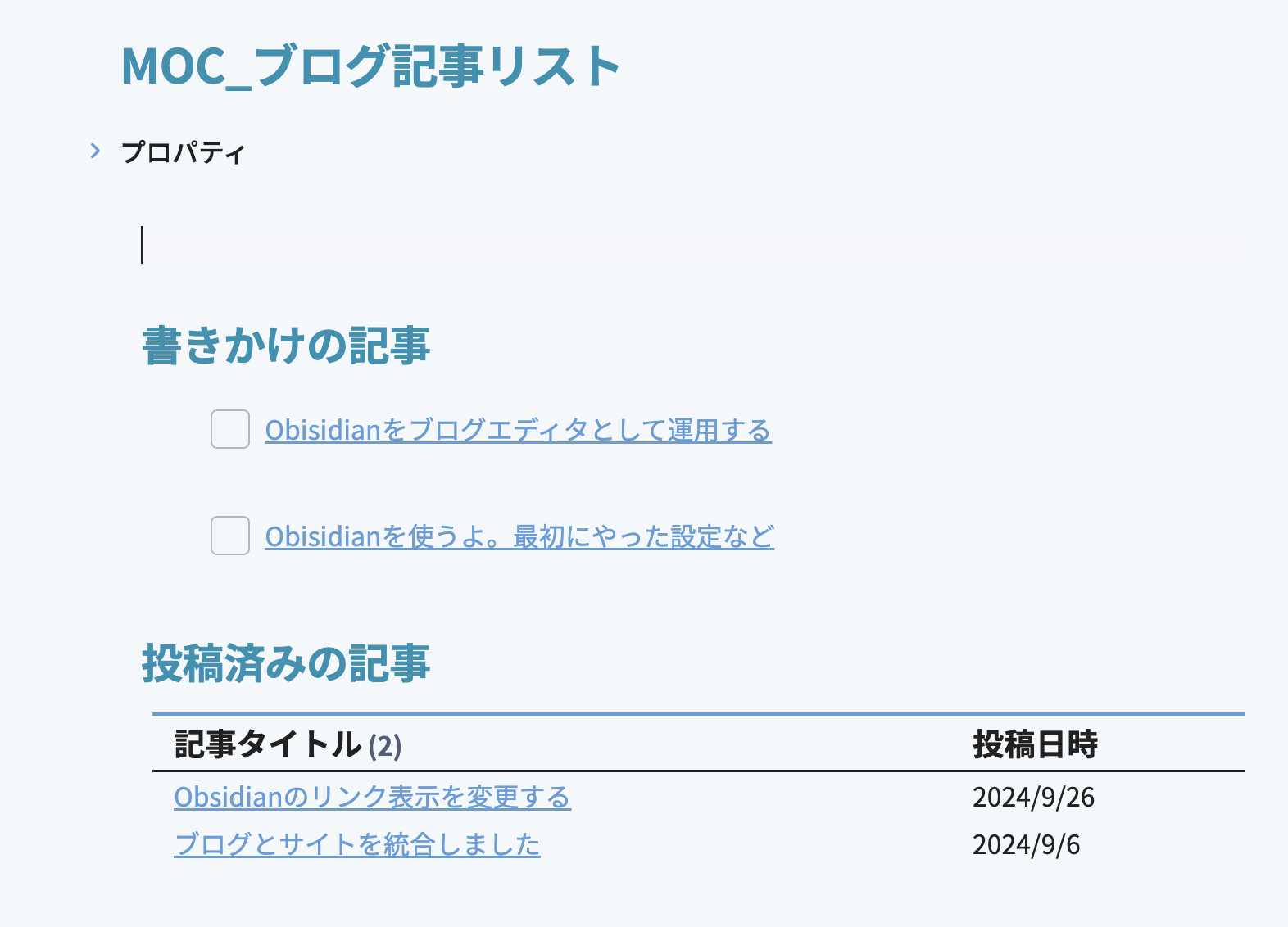
「Status」を参照し、「書きかけ」の記事はチェックボックス付きのリストに、「投稿済」の場合はタイトル(リンク付き)と投稿日時をテーブル形式で出力する。
こんな感じになる。

コードは以下。
```dataviewjs
let pages = dv.pages('"10_Blog"')
.where(p => p.status)
.sort(p => p.file.name, 'asc');
dv.header(2, "書きかけの記事");
for (let page of pages.where(p => p.status == "書きかけ")) {
dv.el("div", `- [ ] ${page.file.link}`);
}
dv.header(2, "投稿済みの記事");
let postedArticles = pages.where(p => p.status == "投稿済");
if (postedArticles.length > 0) {
dv.table(["記事タイトル", "投稿日時"],
postedArticles.map(p => [
p.file.link,
p.file.ctime.toLocaleString()
])
);
} else {
dv.paragraph("投稿済みの記事はありません。");
}
```おまけ:デイリーノートに「今日の執筆」を追加
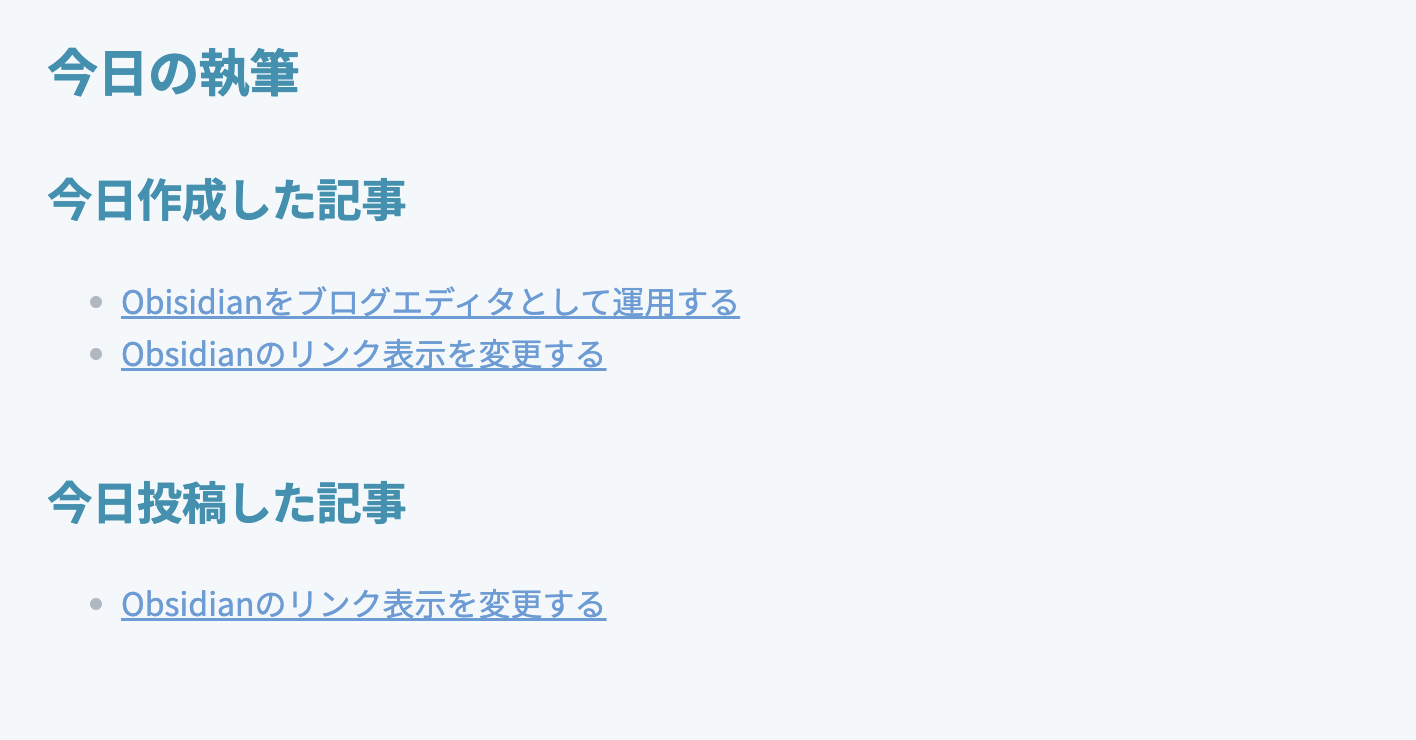
この日は何を書いたんだっけ? とあとから見返せるように、デイリーノートに以下の記述を追加した。
## 今日の執筆
```dataviewjs
let today = dv.current().file.name;
let createdArticles = dv.pages('"10_Blog"')
.where(p => p.file.ctime.toISODate() == today)
.sort(p => p.file.name, 'asc');
let postedArticles = dv.pages('"10_Blog"')
.where(p => p.status == "投稿済" && p.file.ctime.toISODate() == today)
.sort(p => p.file.name, 'asc');
dv.header(3, "今日作成した記事");
if (createdArticles.length > 0) {
dv.list(createdArticles.map(article => article.file.link));
} else {
dv.paragraph("この日は執筆していない。");
}
dv.header(3, "今日投稿した記事");
if (postedArticles.length > 0) {
dv.list(postedArticles.map(article => article.file.link));
} else {
dv.paragraph("この日は投稿していない。");
}
```すると、こんな感じの項目が追加される。

おわりに
ほかに、ブログエディタとして運用する上で便利そうなプラグインとして、
- Codeblock Customizer
- floating TOC
- Image Toolkit
などを入れておいた。
今回のコード作成にはChatGPT 4oを利用したよ。
これこれこうしたいんだけどどうすればいい? って聞くだけで、適したプラグインを提示し、コードを書いてくれる。よき友っス。
